
Audio to English
This page allows you to record an audio sample and convert it to English text.
It uses the OpenAI Whisper model API to translate audio from over 50 languages to English.

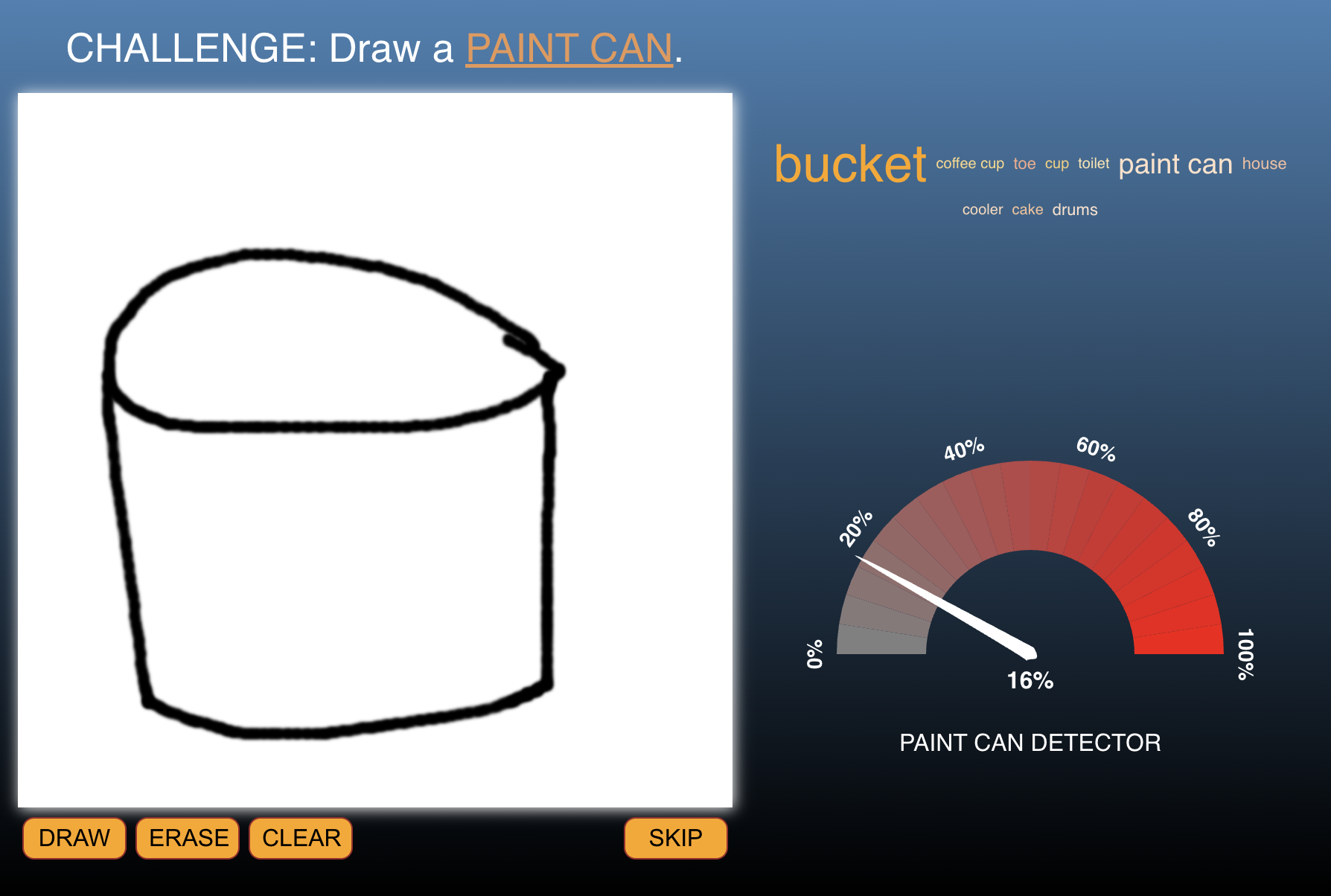
Doodle Critic
Draw something in the canvas, and a neural network will guess what it is!
Google Quick Draw! is an online game where you draw a doodle and their neural network tries to recognize it. Google has used it to collect doodles from 15 million people.
This is my own version. I downloaded 20 GB of doodles and used them to train a small neural network on a PC. After 12 hours of training it agrees with Google 73% of the time.

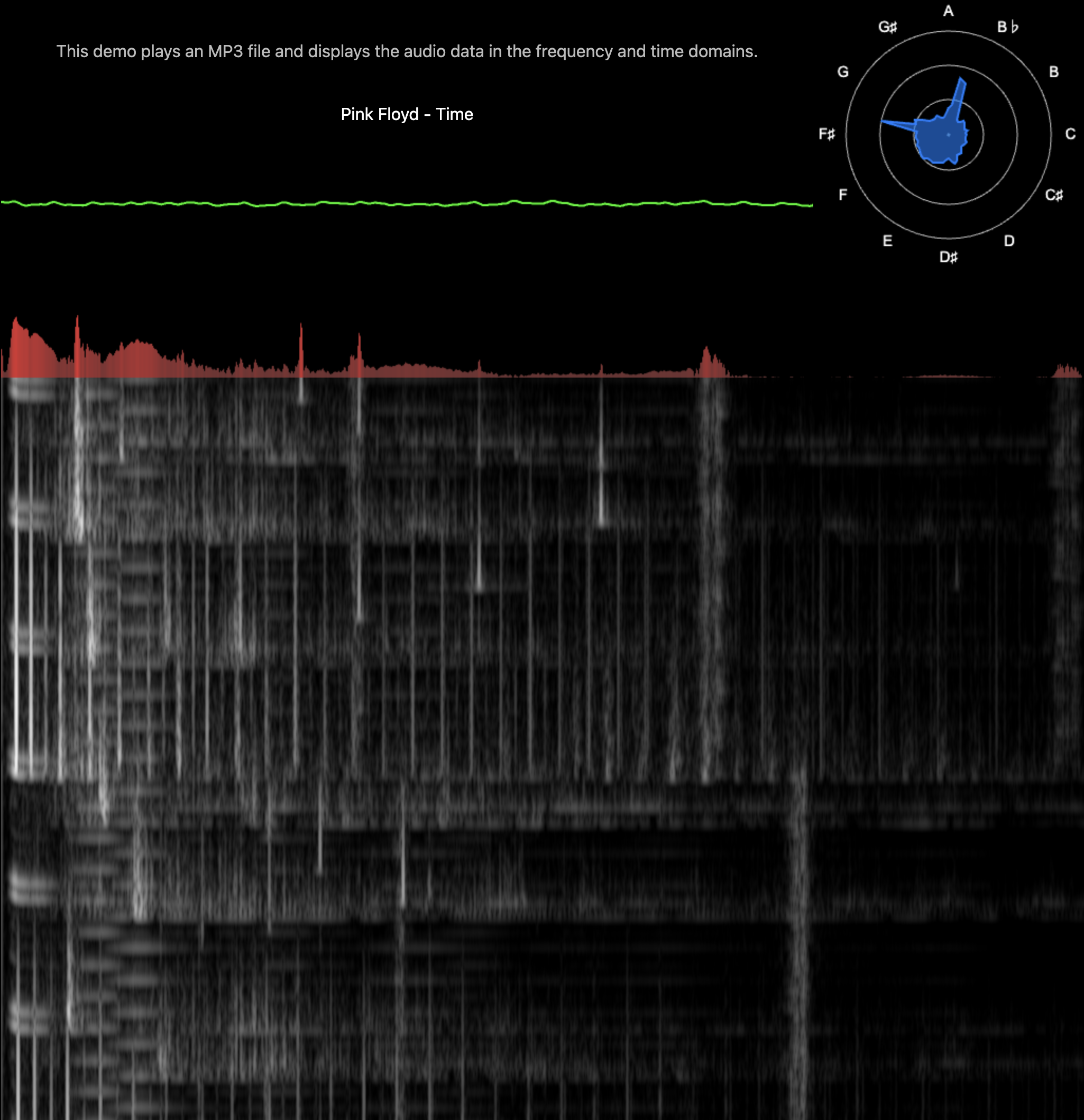
Audio Spectrum Analyzer
This is a visualization of audio being played through the HTML5 audio API.
Along with a standard oscilloscope view of the waveform, it breaks it down by frequency and displays the frequency domain, along with how it changes with time.
We can also detect individual musical notes in the signal and show them in a polar chart, which allows us to identify the notes in chords.

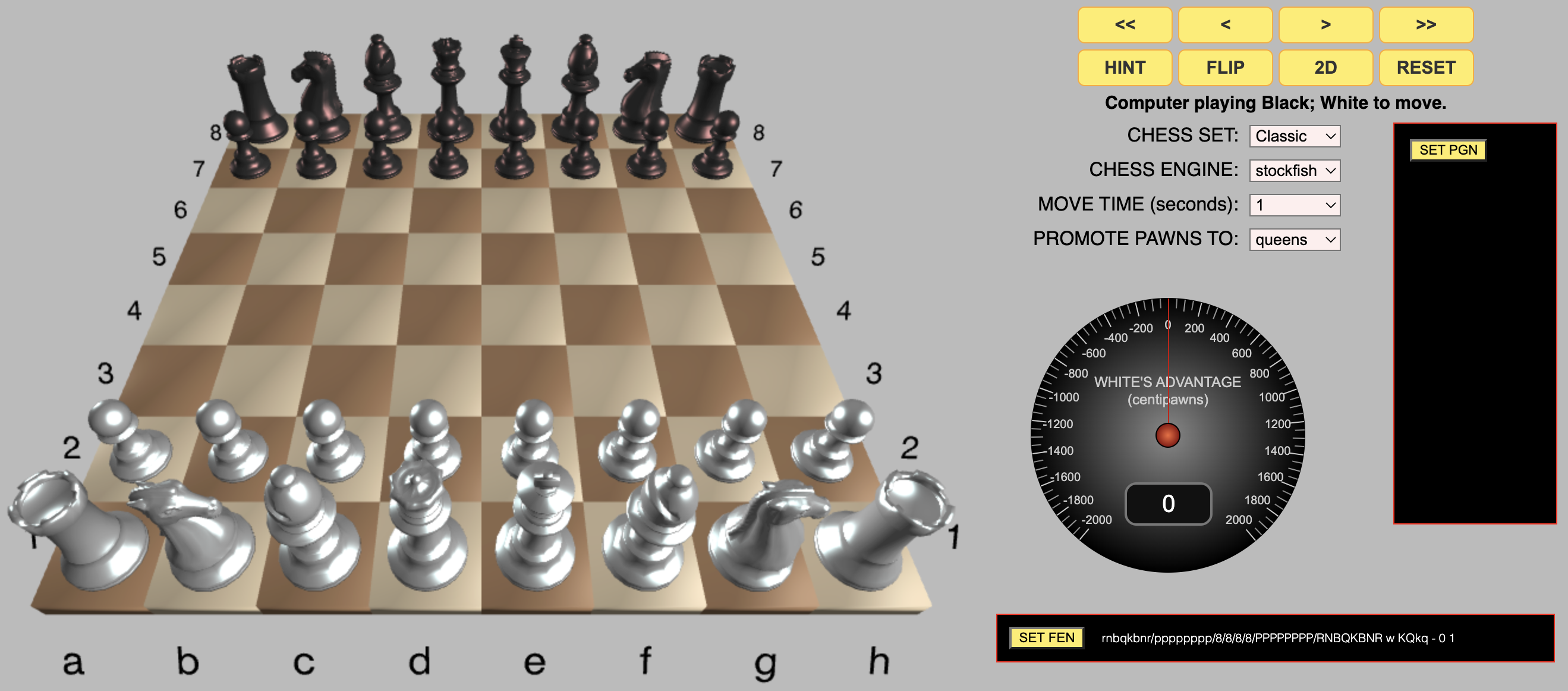
3D Chess
Chess game written in JavaScript using three.js.
I created this demo in 2016 for my 3D chessboard library, chessboard3.js.

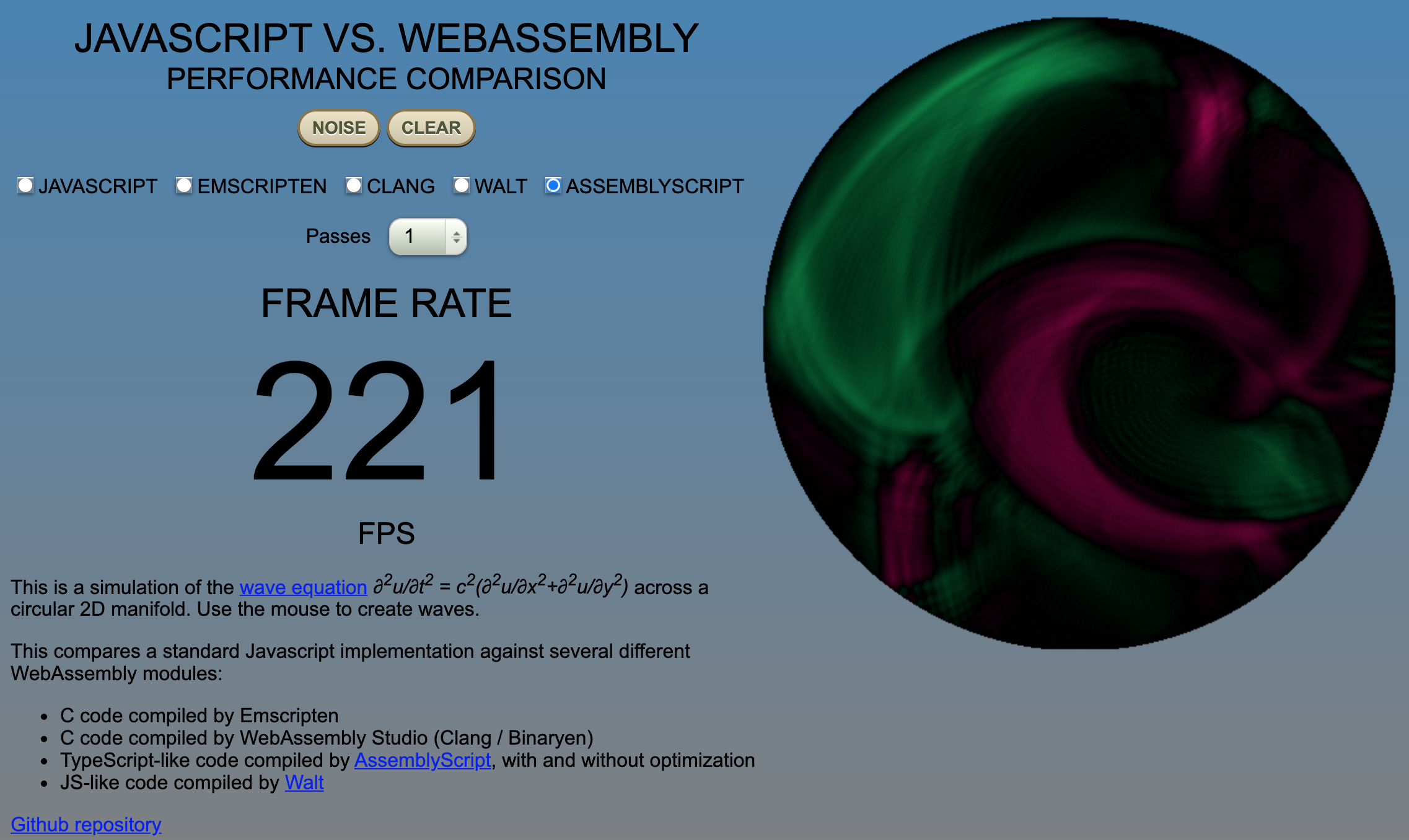
WebAssembly Wave Demo
Canvas demo example that compares the performance of JavaScript to that of WebAssembly generated by several different C++ compilers along with AssemblyScript. It simulates the wave equation in two dimensions to animate a canvas.

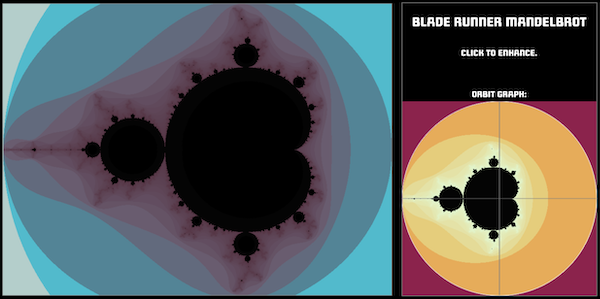
Blade Runner Mandlebrot
Recommended if you liked the first movie better.

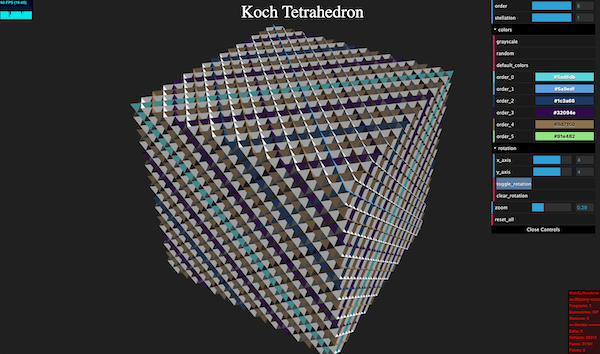
Koch Tetrahedron
This is a three.js example for creating a mesh procedurally.
It renders a Koch tetrahedron, which is a fractal built out of tetrahedrons that eventually shapes itself into a cube.
Here, you can play with the order and stellation sliders to see how it works.

WebGL Spiral
Simple example that uses no libraries, and shows how to run a centered, unscaled GLSL shader in full screen.
This particular shader just draws an animated spiral.